A mobile packing list app for travel preparation.
Case Study Every Thing App
The Project
When traveling and touring, it’s clear that you want to be well prepared, so that all your important and indispensable things, but also the very personal stuff you don’t want to miss, are not forgotten at home. The idea of the mobile app every thing is intended to offer the possibility of quickly creating an individual packing list for each journey or tour.
I developed this case study during an online course where I gained the certificate „Become a UX Designer from Scratch“ at the Interaction Design Foundation. To understand and learn how UX Design works and since I see this as the beginning of an exciting journey I have gone through the whole design process for a mobile packing list app.

Focusing on the User
Research
To start this project and transform an idea into a product, I have conducted some user research. With the help of an online survey I have been able to generate information about the user’s behavior in relation to travel preparations, to collect feature requests and to determine the key pain points. The biggest problems with travel preparations or during a journey are
- Forgetting important things at home
- Too much luggage (especially clothes)
- Baggage not matched to the conditions at the place of travel
Excerpt from the Survey Questions:
- Who are you traveling with?
- Do you have a problem with forgetting things when you are planning a tour or holiday?
- What are your biggest pain points when it comes to planning which things you have to put in your backpack or luggage for your next trip?
- Do you use paper lists or tools like Excel to check off things for your preparation?
- What basic features would you like to see in a packing list app?
Personas & Empathy Map
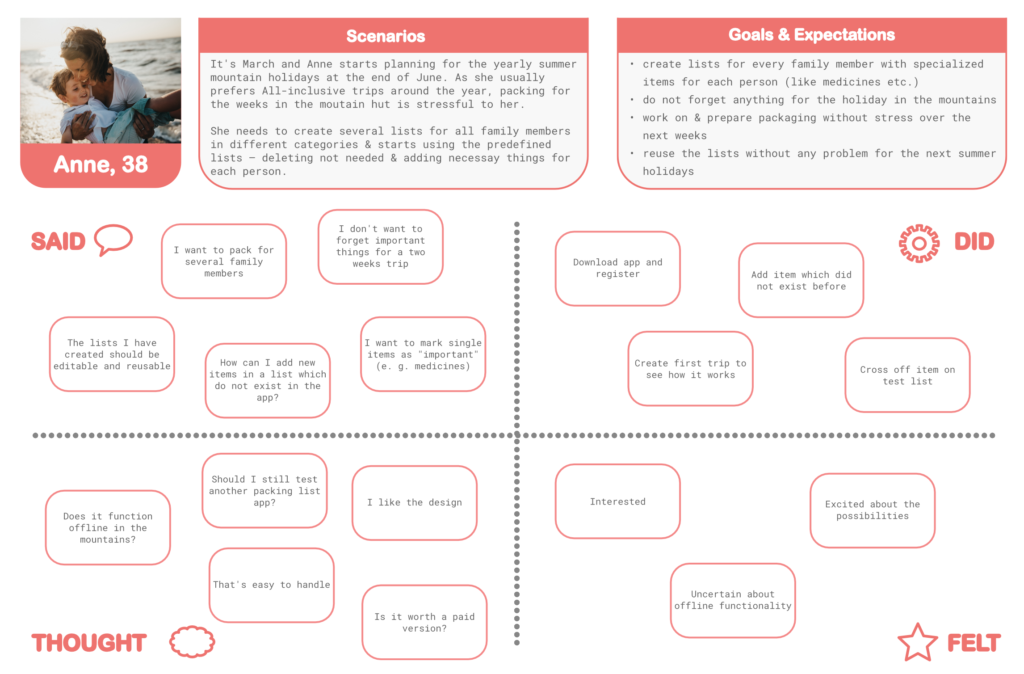
With the information from the user research I developed three personas that correspond to the typical users of the app. For one persona I also generated an empathy map to provide a better understanding of the users› needs and requirements.
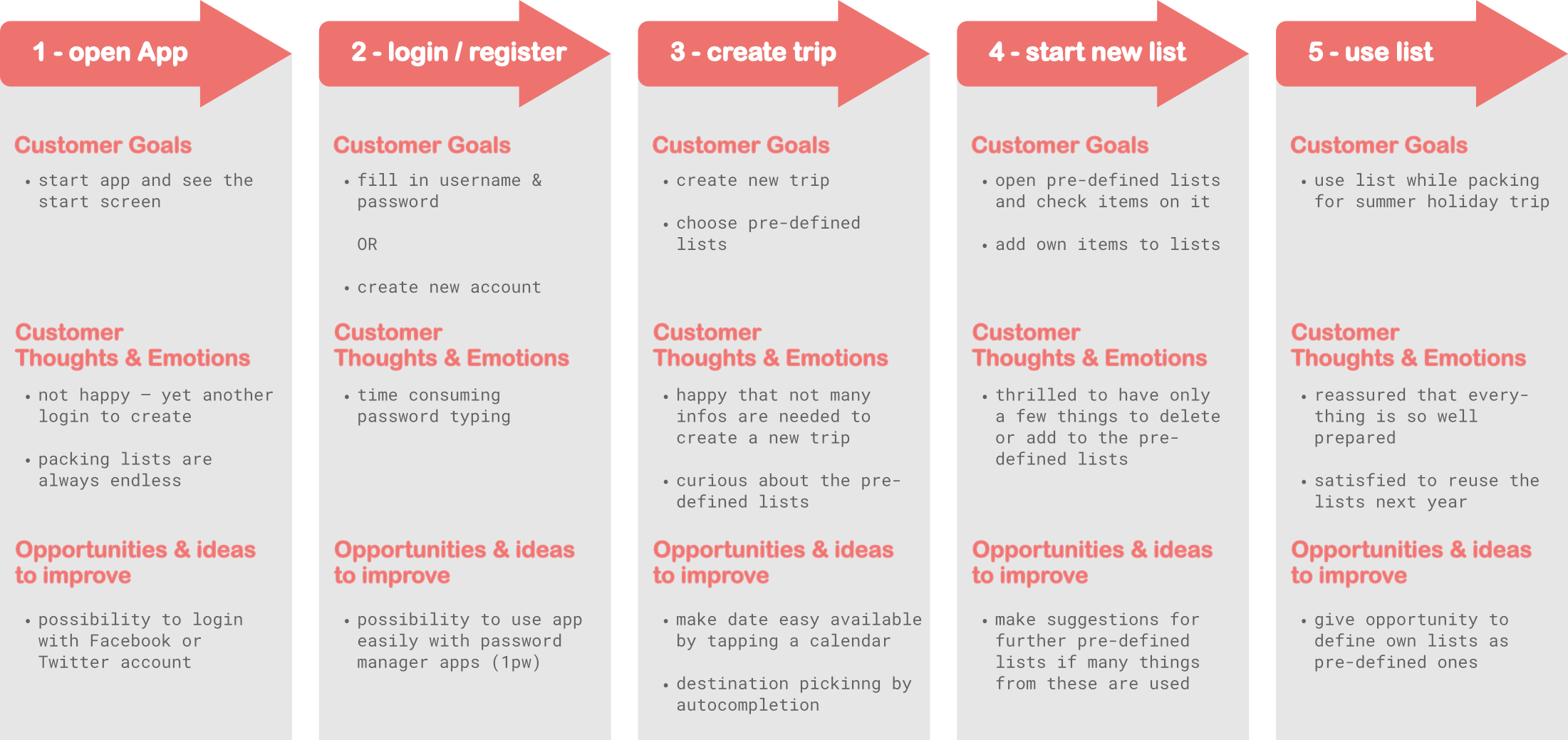
User Journey Map

In the user journey map I show how the user actually uses the app, what he or she thinks and feels about it and what possibilities there are for improving the first draft. The user journey map was done for the persona, for which I also created the empathy map.
Since I worked alone for this project and not in a team, I used the SCAMPER method for my further ideation process. SCAMPER allows to rethink a new idea or existing products from different perspectives and to change them if necessary.

Designing the User Interface
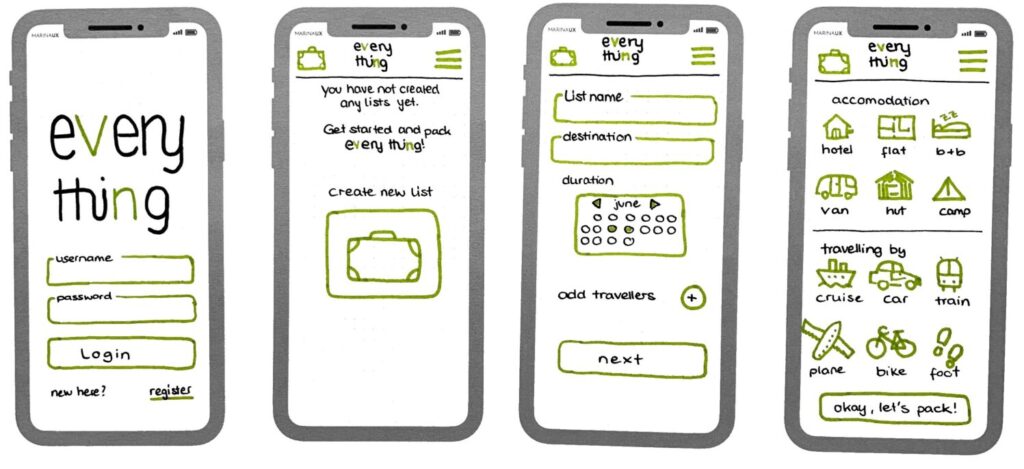
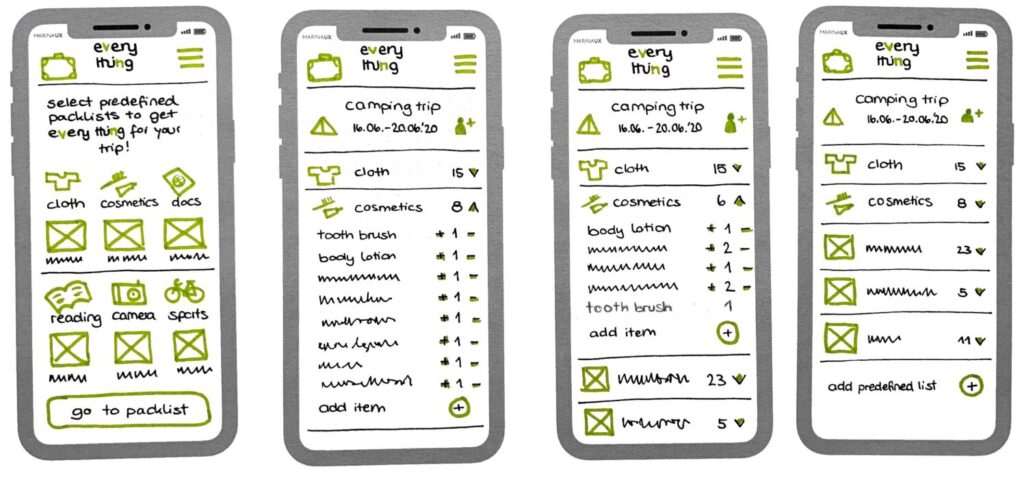
Prototyping and testing
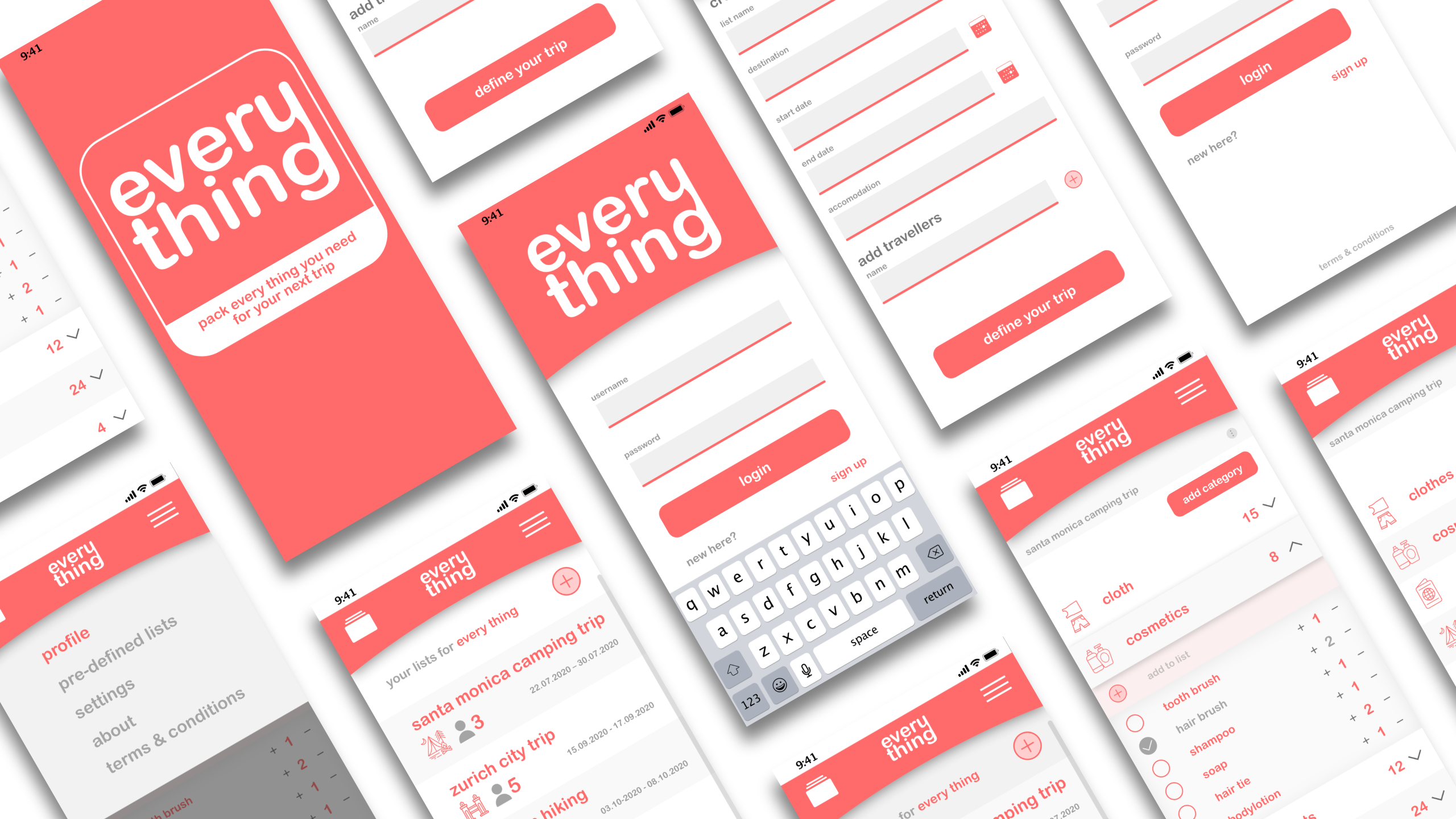
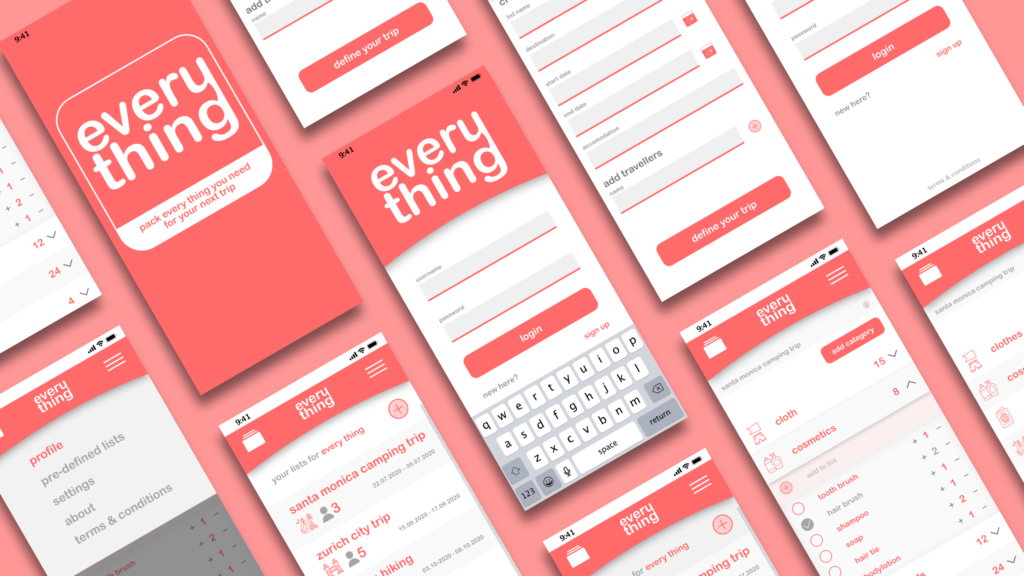
Initial point for my design was a Paper Prototype which I produced. With simple templates I designed the necessary screens for the developed user journey and could do a first usability test.


I noticed immediately that there were too many screens for the creation of packing lists. This insight I used directly for the implementation of the low fidelity prototype. The screens for the generation of a new packing list are much more compact in the low fidelity prototype, which makes the handling much easier for the user.